The knowledge I learned yesterday was over my head, so I decided to try another tutorial video by Bruce, and start over again!
Two frequently used global variables
- window.alert(“”): for controlling the whole browser and its function, e.g. popup message display.
- document: for looking for tags or id of html file, inserting CSS.
Learning step by step
First of all, in <body></body>, write down <p> and <button> tags, and add id to them, so that we can get the tag id when coding in JavaScript.
<p id="title">Round 1 of HTML DOM</p>
<button id="btn">Button</button>Secondly, let me explain by tags in the <script></script>.
1. tag <p>
Add an event listener--load--for this window to monitor this web page, so that when the page is fully loaded, the listener will call back(回呼) the function.
After we get the tag, we can revise the context easily.
For example: let’s revise the title by innerText property.
*Intro of "innerText": https://www.w3schools.com/jsref/prop_node_innertext.asp
<script type="text/javascript">
window.addEventListener('load', function() {
const p1 = document.getElementById('title')
console.log(p1)
p1.innerText="Round 2 of HTML DOM"2. tag <button>
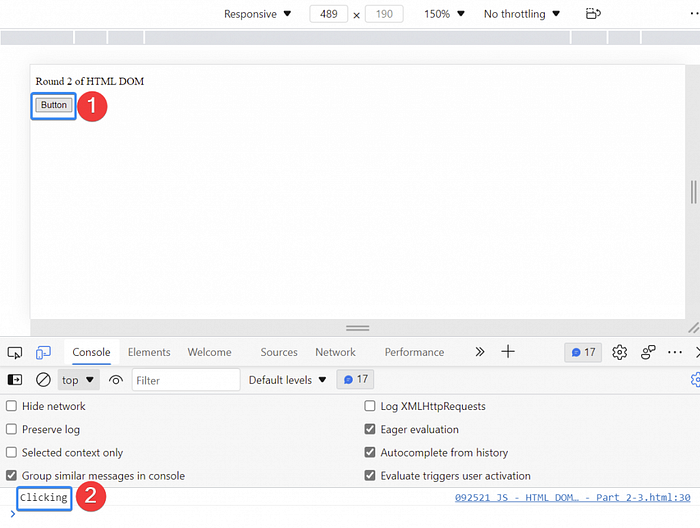
Add an event listener to monitor the behavior--click, so that when the button is clicked, the listener will call back the function and display clicking in the console of dev tool.
const b1 = document.getElementById('btn')
b1.addEventListener('click',function() {
console.log('Clicking')
})
})