Selector
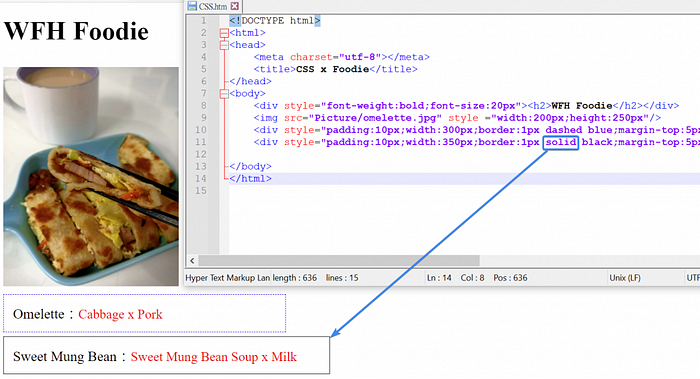
p {
color:green
}Selector: apply to
- any element of a specific type, e.g. font size
<h1>. - From the picture above, the selector is “p.”
Property
- Properties change the elements of your HTML.
- From the picture above, the property is “color.”
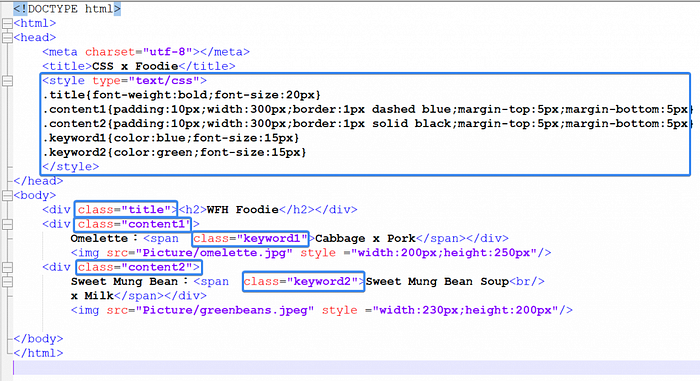
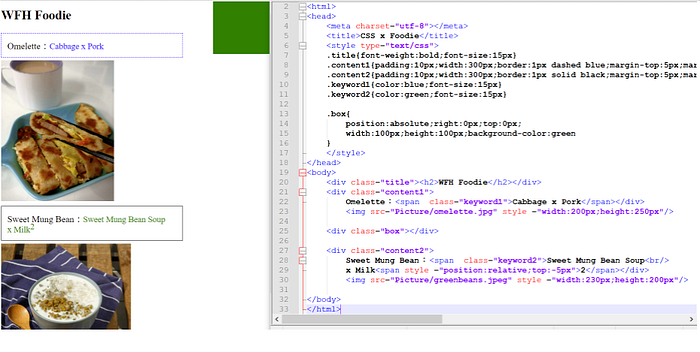
More examples of selectors
<style type="text/css">
.title{.............}
.content{............}
.keyword{.............}
</style>Meanwhile, we have to insert <class=”title/content/keyword”> into the division where we need the selector. This is my selector:

- With selector: give different styles, content, keywords a responding selector, so that we can change the same design at every division all at once.
- Without selector: we have to change the design one by one at each division.
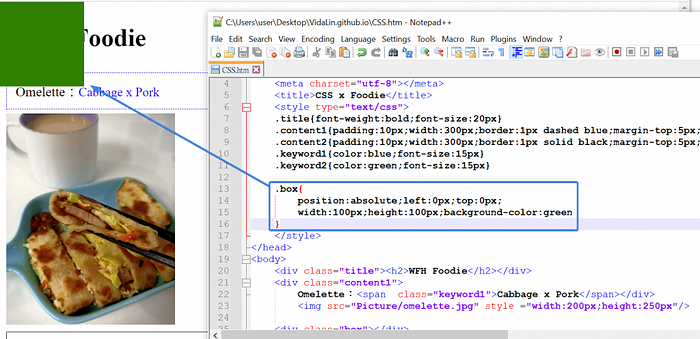
CSS Position
Absolute Position
- often used by designing a notification area.
.box{
position:absolute;right:0px;top:0px;
width:100px;height:100px;background-color:green
}
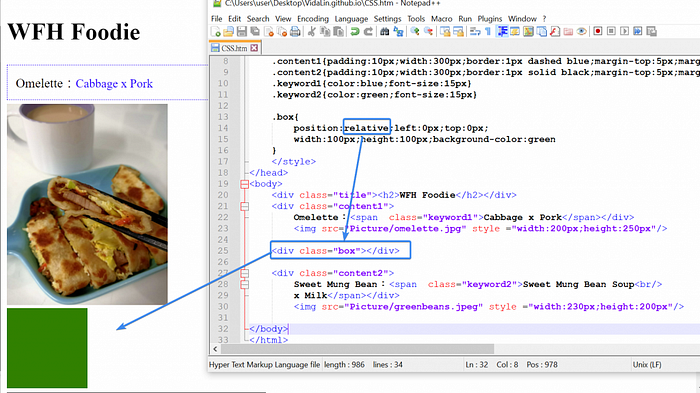
Relative Position
- The box will be positioned basing on where we input the
<div class="box"></div>.

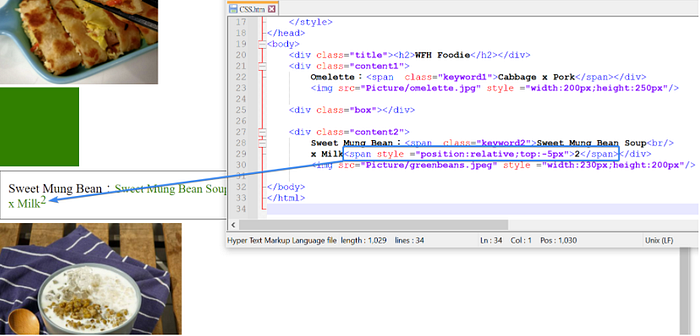
- Another example of a relative position in a sentence.

Final Web Design

Music of Today: Leave the Door Open by Bruno Mars, Anderson .Paak, Silk Sonic
Clap/Share/Follow
If you guys find this article helpful, please kindly do the writer a favor — giving 5 clicks at the GREEN area and 10~50 claps at the bottom of this page.
Most important of all, feel free to comment and share your ideas below to learn together!


![[職場篇] PM與RD如何互利共生](https://miro.medium.com/v2/resize:fit:679/1*yuVzMhCJyDENbyhwAsrkwA.png)



