After the previous 2 articles of CSS basic introduction, let’s talk about 5 Types of CSS Selector today…
1. Tag Name Selector
body{
font-size:16;font-family:"Arial"
}
h3{
font-size:24;text-decoration:underline;
}2. Class Selector
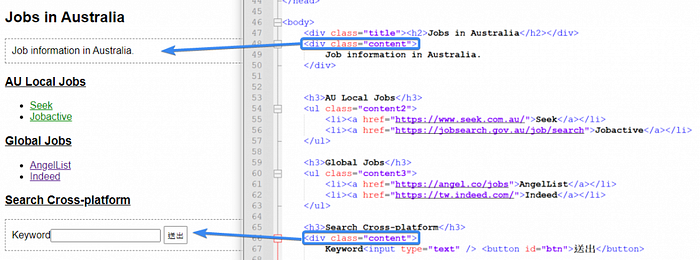
- Add a “dot” before the class. Also, we can connect a specific tag before the class if we want it to be the exclusive use of the tag.
div.content{
padding:10px;border:1px dashed #888888;
}
3. id Selector
- Add a “#” before the id
#btn{
border:1px solid #888888;
background-color:#ffffff;padding:5px;
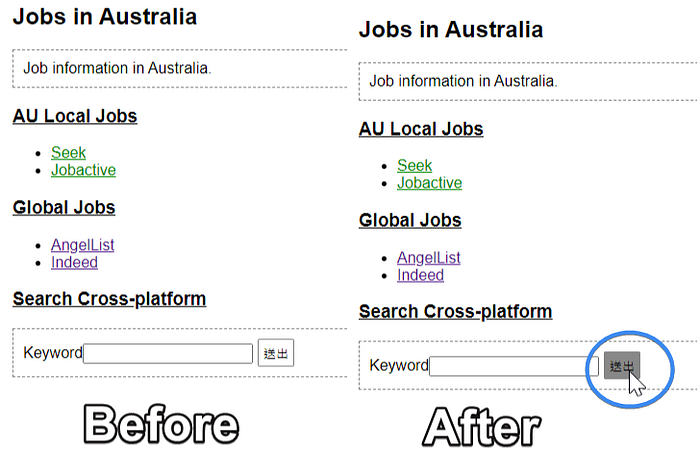
}4. Pseudo-classes Selector
- Often used with other selectors
- Example1. #:hover — for button clicking design
#btn:hover{
background-color:#888888;
}
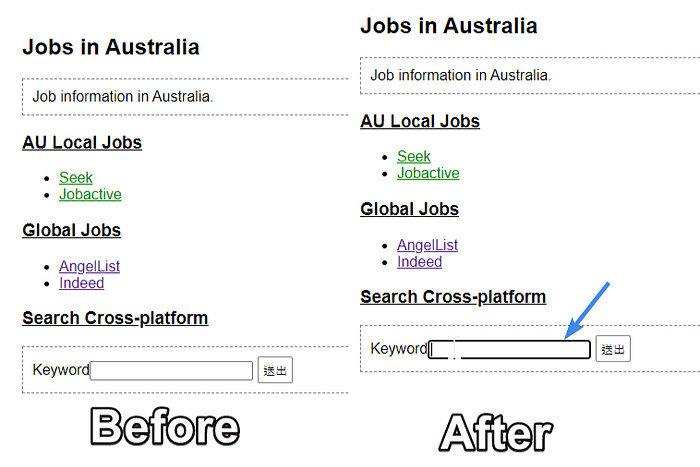
- Example2. #:focus — for getting cursor’s focus
input:focus{
border:2px solid #ff0000;
}
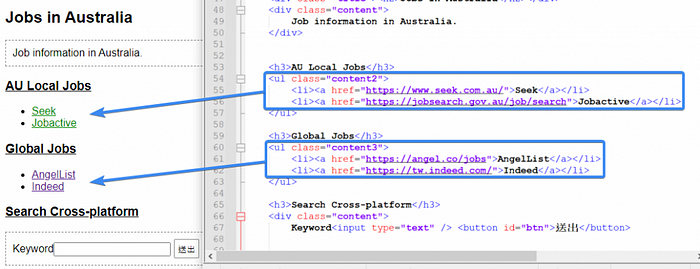
5. Cascading Selector
- Often used with other selectors
.content1 a{
color:#0000ff;
}
.content2 a{
color:#008800;
}
Music of Today: Peaches covered by 吱吱郭芝吟ChihChih
Clap/Share/Follow
If you guys find this article helpful, please kindly do the writer a favor — giving 5 clicks at the GREEN area and 10~50 claps at the bottom of this page.
Most important of all, feel free to comment and share your ideas below to learn together!
