What is RWD?
"Responsive web design (RWD) is a design and technical approach that aims to adapt the layout and interaction of a site or app to work optimally across a wide range of device resolutions, screen densities and interaction modes with the same underlying codebase." by RWD Basics — jQuery Mobile Demos
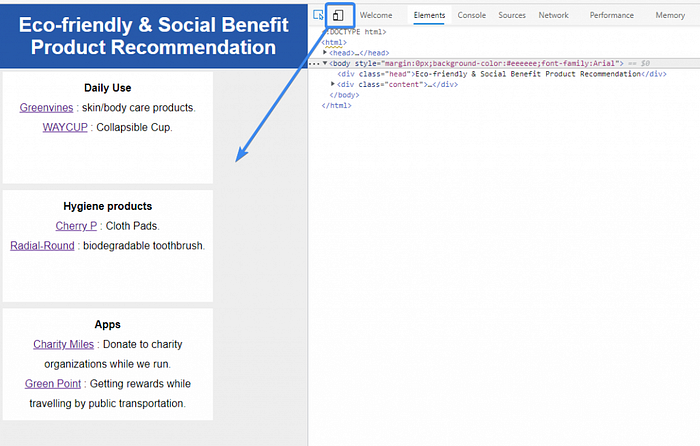
Display the web layout across different resolutions
Basing on the previous Web layout practice, we’ll have to add a new element — <meta name="viewpoint" content="width=device-width, initial-scale=1, maximum-scale=1" />--to the basic web layout.
- initial-scale = 1 → means the initial scale is the same
- maximum-scale = 1 → means the maximized scale is the same
When the width is limited, CSS3 @media query will detect mobile device so that the content adapts to its width automatically.
@media screen and (max-width:600px){
.content{width:100%;}
}
Adjust the design a bit
(also the final look of today’s practice)
- Center the box on the mobile design by
text-align:center. - Decrease the headline’s font-size by
.head{font-size:24px;}.
@media screen and (max-width:600px) {
.head{font-size:24px;}
.content{width:100%;text-align:center;}
}
Music of Today: It’s Time by Imagine Dragons
Clap/Share/Follow
If you guys find this article helpful, please kindly do the writer a favor — giving 5 clicks at the GREEN area and 10~50 claps at the bottom of this page.
Most important of all, feel free to comment and share your ideas below to learn together!
