What is Flexbox?
- Flexbox = Flexible Box
- “CSS3 Flexbox was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.” by Mozilla
Terms
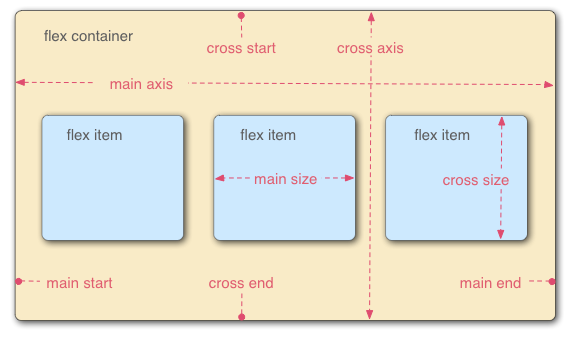
- There are many layers of web, from the picture below, the box is separated into “container(容器)” and “item(項目).”
- Axes: main axis = inline; cross axis = block

Resource: https://www.webdesigns.com.tw/flexbox_flex-container.asp
Final Html & CSS


*Just replaced my editor Notepad++ with Visual Studio Code for more useful components.
Display inline, horizontal, and vertical alignment with Flex
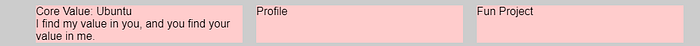
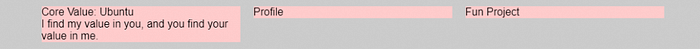
1. inline
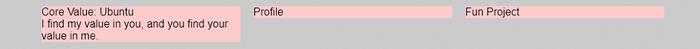
Before

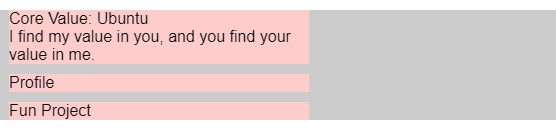
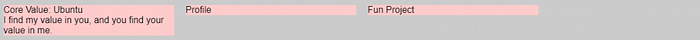
After
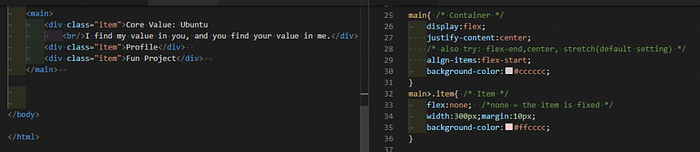
main{
display:flex;
background-color:#cccccc;
}
main>.item{
flex:none;/*none = the item is fixed */
width:300px;margin:10px;
background-color:#ffcccc;
}
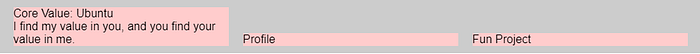
2. horizontal alignment
Before

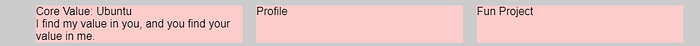
Afer: try justify-content:center , or flex-end, stretch(default setting, also known as “flex-start”)
main{
display:flex;
justify-content:center;
background-color:#cccccc;
}
3. vertical alignment
Before

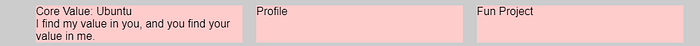
After: try align-items:flex-start , or flex-end, stretch(default setting)
main{
display:flex;
justify-content:center;
align-items:flex-start;
background-color:#cccccc;
}- align-items:flex-start

- align-items:flex-end

Music of Today: Inner by 9m88
Clap/Share/Follow
If you guys find this article helpful, please kindly do the writer a favor — giving 5 clicks at the GREEN area and 10~50 claps at the bottom of this page.
Most important of all, feel free to comment and share your ideas below to learn together!

![[職場篇] PM與RD如何互利共生](https://miro.medium.com/v2/resize:fit:679/1*yuVzMhCJyDENbyhwAsrkwA.png)




